Dynamic Web Project
You must first install the Eclipse IDE for Java EE Developers and Tomcat on your system.
See Eclipse Instll and Tomcat Install.
Start Eclipse.(suppose the workspace is C:/www)
In the Java EE perspective, select File, New, Dynamic Web Project as shown below.

Click Next button.

In the 'Project name:' text box, type JSPProject.
I will not run Tomcat in Eclipse, so leave all the values except the project name as default and click 'Finish'.
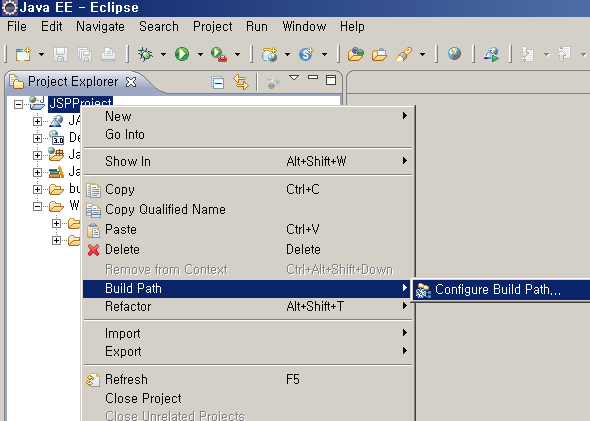
In the Package Explorer view, select the JSPProject project with the mouse and click the right mouse button and select Build Path, Configure Build Path ... as shown below.

Click the Source tab.
Click the Browse... button of the Default output folder.
Click the Create New Folder... button to create the WEB-INF/classes folder.
Set the WEB-INF/classes folder to be the Default output folder.

Make sure the Default output folder is JSPProject/WebContent/WEB-INF/classes.
Loading JSPProject into Tomcat
Create the ROOT.xml file as shown below and save it to CATALINA_HOME/conf/Catalina/localhost and then restart Tomcat.
(Where CATALINA_HOME is the directory where Tomcat is installed)
ROOT.xml
<?xml version="1.0" encoding="UTF-8"?> <Context docBase="C:/www/JSPProject/WebContent" reloadable="true"> </Context>
If the ROOT.xml file are correct, Tomcat loads the ROOT application.
Note that the docBase value in ROOT.xml is not C:/www/JSPProject.
The parent directory of WEB-INF is the Document Base.
WEB-INF/web.xml
web.xml is the configuration file for the web application.
If you created a Dynamic Web Project in Eclipse, web.xml can be created automatically.
If not, copy the web.xml file of the ROOT application in CATALINA_HOME/webapps and paste it into the WEB-INF directory of JSPProject.
Then, open the web.xml and delete all within the web-app element as follows.
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="https://jakarta.ee/xml/ns/jakartaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://jakarta.ee/xml/ns/jakartaee
https://jakarta.ee/xml/ns/jakartaee/web-app_6_1.xsd"
version="6.1"
metadata-complete="true">
</web-app>
Test
Create a test.html file on the Document Base.
With the WebContent selected as shown below, right-click and select New, then HTML File.

Visit http://localhost:8080/test.html.
Where port is the port number used by Tomcat, you can find the port number in the CATALINA_HOME/conf/server.xml file.
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" URIEncoding="UTF-8" redirectPort="8443" />
